
ホームページを作成するとき、差別化を狙って、他とは全く異なるデザインを求める人がいます。
もちろん、見た目に印象が残ることにデメリットはないです。でも、あまり奇抜なデザインを求めると、訪問者にとって、わかりずらく、使いにくいホームページになってしまいます。
同業他社のホームページをネットで検索してみると、意外と似たようなデザインのホームページが多くヒットします。
Webが誕生し、そこそこ年月が経ちますが、その間、だいたいこういうデザインが、訪問者からの反応を得やすいというノウハウが蓄積されてきました。その結果、似たようなデザインが多くなったわけです。
いわば基本デザインと呼ばれるものを、大きく逸脱するのは、かえって訪問者から嫌われるリスクを大きくします。
まずは基本デザインを知り、各部分の役割を把握した上で、アレンジしてオリジナリティを加えるのがいいでしょう。
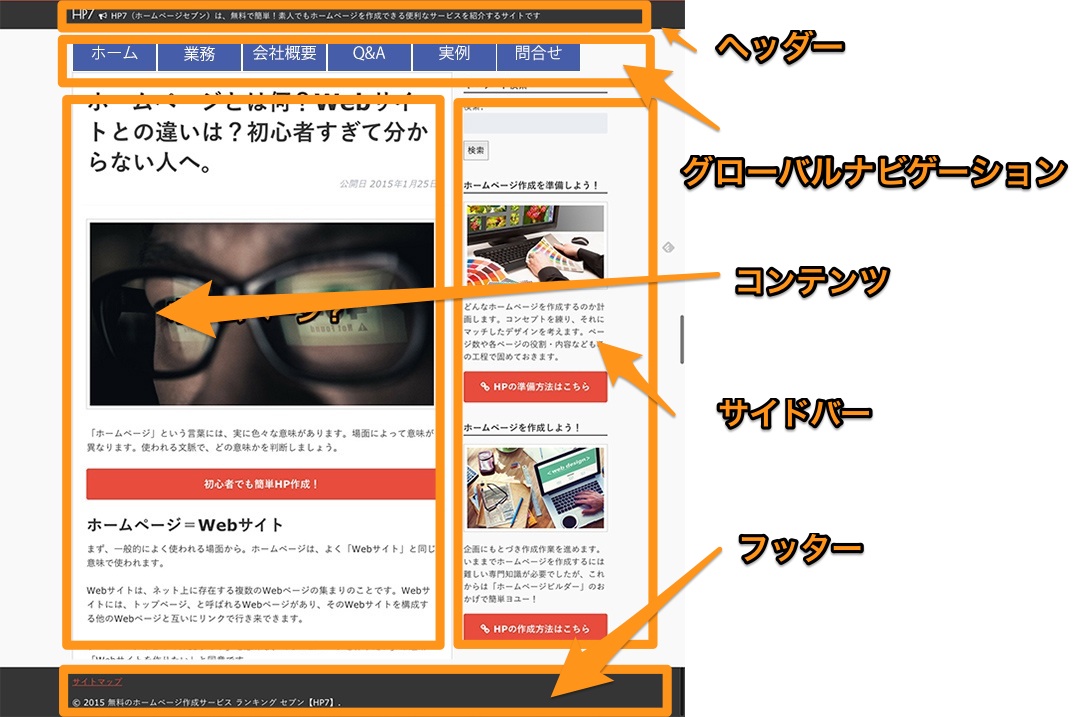
下記に基本デザインともいえる、レイアウトを紹介します。

ヘッダー
ページ最上部です。訪問者の目に一番に飛び込む場所で、サイトの第一印象を決定します。
美しくデザインされたロゴは、ホームページに高級感を与えます。会社名やサイト名と一緒に電話番号や住所などを明確に記すれば、訪問者に信頼感を与えられます。
グローバルナビゲーション
ホームページ内の主要なページへリンクします。訪問者にとって、目次のような役割りを持ちます。
探している情報がないと判断した訪問者は、すぐにホームページを去ってしまいます。ホームページの概要を伝え、どこにどんな情報を掲載しているのか、明確に訪問者に伝えられる目次を考えましょう。
コンテンツ
ページ内で最も重要なエリアです。テキスト、写真、イラスト、表などで構成され、訪問者へアピールしたいことを伝えます。
文字の大きさや色などに気を使い、誰にでも見やすく、写真を効果的に使いわかりやすい文章にすることを心がけましょう。
サイドバー
グローバルナビゲーションのスペースでは、おさまり切らなかったページリンクや、メインコンテンツでは足りなかった内容を掲載します。
左か右、どちらに置くかで、微妙に訪問者のホームページ内での行動に影響します。
サブコンテンツとも呼べるエリアなので、何をどのように配置するのか、慎重に決めたい部分です。
フッター
詳細な目次としてホームページ内の細かなページへのリンクを掲載したり、コピーライターや会社情報を明確に記したりします。
訪問者の目線が行きにくいエリアなので、重要視されないことも多いですが、重厚なデザインにすると、ホームページ全体が引き締まり、見た目のクオリティが一段階アップします。