いま、ネットに接続する機会は様々で、ホームページを閲覧する環境も色々です。ターゲットの環境や性格に合わせて、適切なデザインでホームページを作成する必要があります。
ホームページのデザインには、基本レイアウトと呼ばれるものがあります。よく見られるレイアウトのパターンを紹介します。それぞれの特徴を知り、適切なレイアウトを選びましょう。
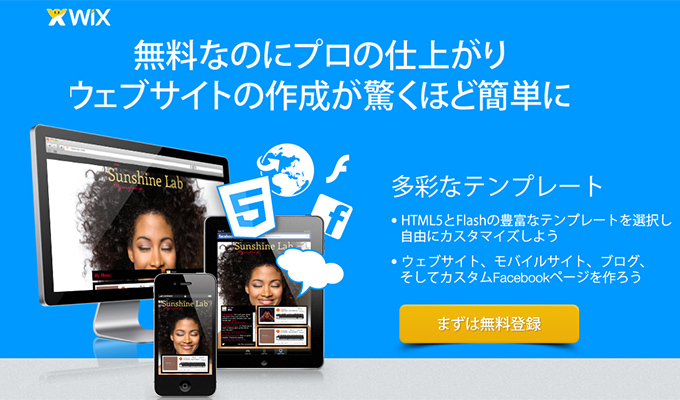
以下、無料のホームページ作成サービス「wix」で提供している、素敵なテンプレートを例に説明します。
シングル レイアウト

サイドにコンテンツを掲載せずに、ページ全体を大胆に利用して、訪問者に訴えたい情報を配置します。
ランディングページと呼ばれる、一枚のページで商品やサービスへの興味づけから購入まで導くタイプのページによく使われます。
よくナビゲーション目的で使われるサイドバーがないので、訪問者にサイト内を回遊してもらうタイプのホームページには合いません。
上から下へスクロールする順番に合わせて、掲載情報に優先順位を付けて配置します。
サイドバーに余計なスペースを奪われないので、画面が小さいスマホサイトにも適しています。
ダブル レイアウト

メインコンテンツに加えて、サイドバーに副情報を掲載できるレイアウトです。
サイト内を移動できるナビゲーションをサイドバーに配置することが、一般的です。大規模でページ数が多いサイトでも、訪問者は迷いにくく、見つけたい情報へたどり着きやすいレイアウトです。ブログにもよく使われているレイアウトですね。
サイドバーには、ナビゲーションだけでなく、サイトの運営者情報や連絡先を掲載すれば、メインコンテンツでは足りない情報でサイトの質を向上できます。
弱点としては、画面の占有率が多いことで、スマホのような画面が小さく環境だとコンテンツを読みづらくなったり、サイドバーのナビゲーションを利用しづらくなったりします。
画面幅に合わせて、ダブルとシングルのレイアウトが切り替わるレスポンシブデザインを利用するのが最近流行しています。
ダブルレイアウトをさらに複雑にしたレイアウトをマルチレイアウトと呼んだりもします。
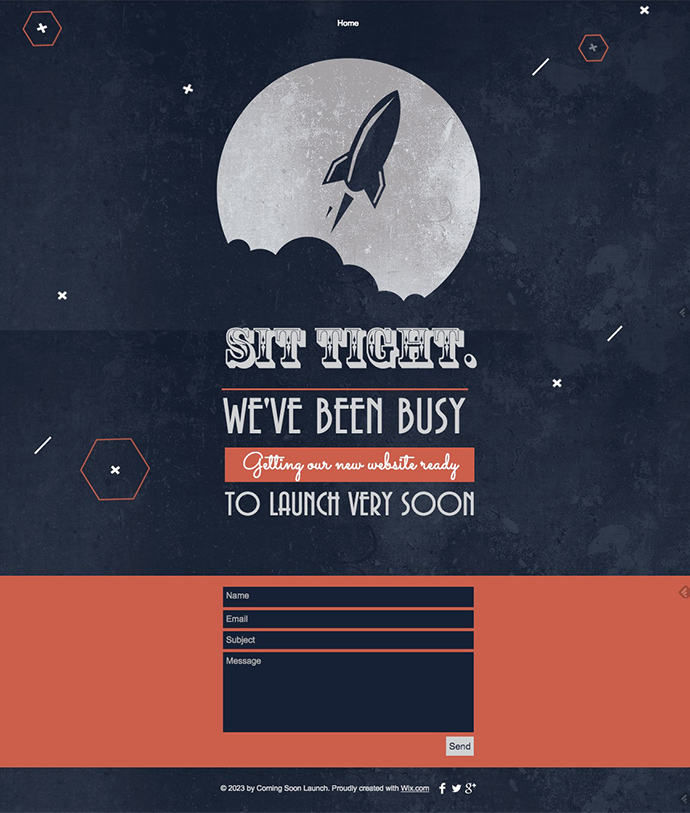
フルスクリーン レイアウト

画面いっぱいを写真で覆い尽くすようなレイアウトです。
画面内に掲載する情報は最低限に抑え、見ごたえのある写真と、心に刺さるキャッチフレーズで訪問者に印象付けます。
シンプルな構成だけに、写真のクオリティや、キャッチフレーズの言い回しなど、センスを問われる部分が多いです。
逆に言えば、作り手のセンスと技術がそのまま現れやすいレイアウトです。写真をスライドさせたり、視覚的に楽しい効果を加えたり、一枚の画面をキャンバスととらえ、色々な工夫が凝らされた例を見ることができます。
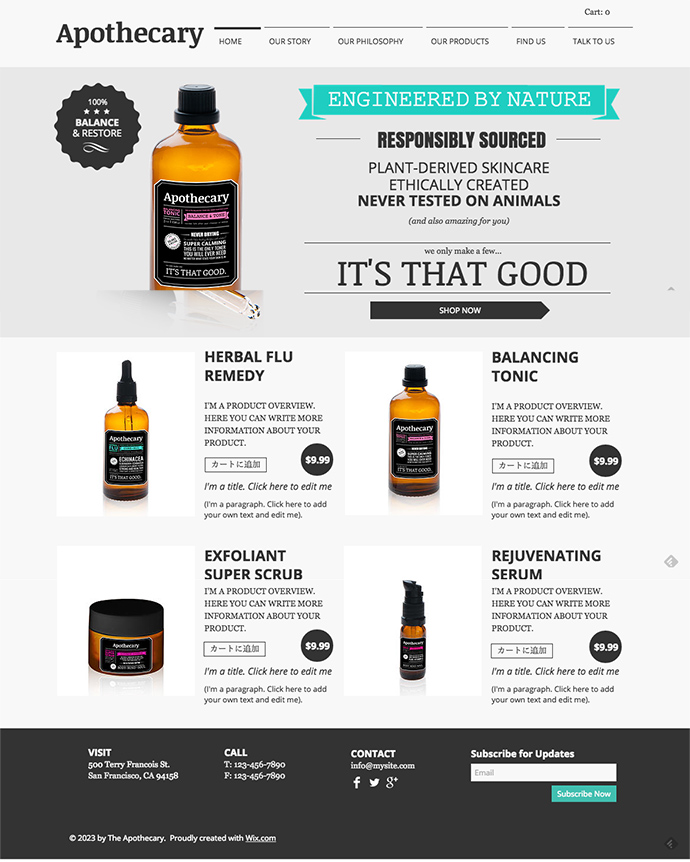
グリッド レイアウト

画面を格子状に分割して、情報をバランスよく配置したレイアウトです。画面を均等に分割したレイアウトなので、端末ごとに違う画面幅に対応しやすく、先に挙げたレスポンシブデザインとも相性がいいです。
サイトに掲載したい情報の種類が多様化しても、整然と情報を配置できます。ネットショップの商品陳列や、ポートフォリオサイトでのギャラリー一覧などに利用しやすいですね。
以上、よく見るサイトのレイアウトをWixのテンプレートからを例に解説してみました。
どのレイアウトが自身が作りたいホームページにマッチするか、まずは無料のホームページ作成サービスで試してみてもいいですね。クリックとドラッグ&ドロップで、写真や文章を配置していけます。初心者さんでも気軽にホームページの下書き、試作版作成に利用できます。