
縦長の一枚ページで、上から下へストーリーに沿って訪問者の購買欲を刺激し、最終的にお問い合わせや注文へ導くページを「ランディングページ」といいます。
他にも、あるアクセスに対してホームページの入口となったページをランディングページと呼ぶこともありますが、今回は置いておきます。
お問い合わせや注文など、ランディングページで訪問者に最終的にしてもらいたい行為を「成約」と呼ぶことにします。縦長のランディングページでは、とにかく1ページで成約させる必要があります。
通常のホームページと比較すると、商品やサービスの魅力を伝えるスペースが少ないので、成約率を重視すると不利な気もしますが、ランディングページのメリットは、1枚という限られたスペースだからこそ、何通りもパターンを試し、もっとも成約に効果的なパターンを見つけやすいところにあります。
パターンというのは
例えば、ストーリー。
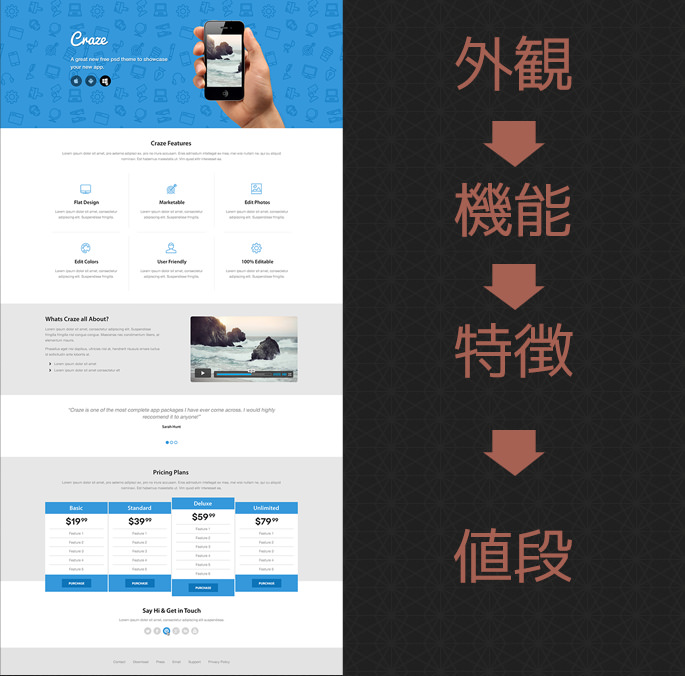
ランディングページは、訪問者が上から下へページを追いかけることを想定し、売り込みのストーリーを考える必要があります。

上の例では、商品の「外観」→「機能」→「特徴」→「値段」と情報を並べていますが、
最初に値段を見せるのか? あるいは最後に値段を見せるのか?
訪問者へ語りかけるストーリーの順序で成約率も異なってきます。
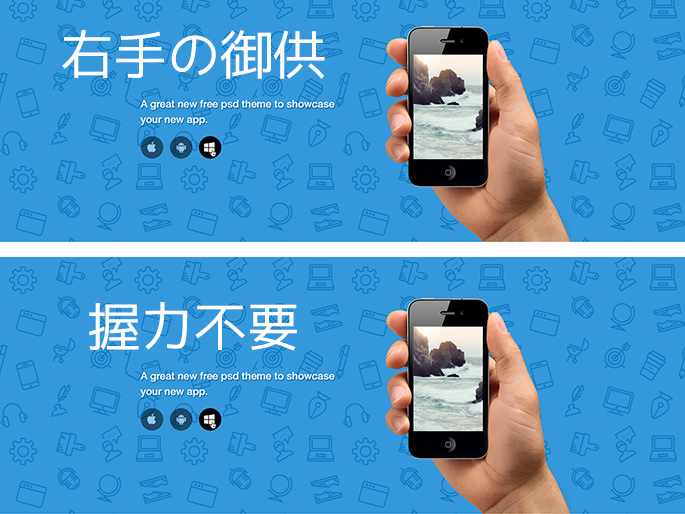
キャッチフレーズの言い回しも、色々なパターンを考えられます。

また、成約へつながる最後の扉も下のように「画像にするのか?」「ボタンにするのか?」、色々な方法を検討できますよね。
ランディングページは、一枚のシングルページなので、パターンを変えてテストしやすいところが強みです。テストし続けることによって、最も成約につながる最強のパターンを見つけられます。
でも、そのためのコストは?

短い期間でも、たくさんのパターンを試せば、最善の組み合わせを発見しやすく、そのため、ランディングページは特に季節に合わせたキャンペーンや発売日が迫る新商品のアピールと相性良く使われます。
でも、何度もパターンを変えてテストするには、かなりの費用がかかってしまいます。
一回一回、制作会社に修正作業を依頼すれば、確かに成約しやすいページに近づけることはできますが、それにかかる費用は莫大な金額になります。
そこで、おすすめなのがHTMLテンプレートや、ブラウザから利用できるホームページビルダーです。
ランディングページ用のHTMLテンプレートは、ネットを検索すればたくさん見つけられます。自分好みのデザインにするには、HTML/CSSのスキルが必要なので手間や学習コストがかかりますが、費用的なコストは制作会社に依頼するより格段に安く済ませられます。
もし、もっと簡単に安い方法を求めるなら、ブラウザから利用できる「ホームページビルダー」という手もあります。WIXだと、ランディングページ用のテンプレートも揃ってますし、費用で言えば無料ですよ。試してみてはいかがでしょうか?